Overview
As a Senior User Experience Designer, I developed a comprehensive design system for the University’s student hub mobile application. This app was a central resource for students to access information and tools throughout their university journey. The design system ensured consistency, and scalability for a quickly evolving product that was pivotal to the university’s digital strategy.
My Role:
Senior UX Designer
Timeframe:
2 month+
Tools:
Figma
Problem
The newly developed app lacked a cohesive design system, which led to several challenges. There was no clear documentation for the final design and styles, causing inconsistencies between design and development and leading to misaligned user experiences. The product was also worked on by numerous designers which was slow as there was no single source of truth. As this was growing into a core business unit, the app required a scalable, future-proof solution.
Solution
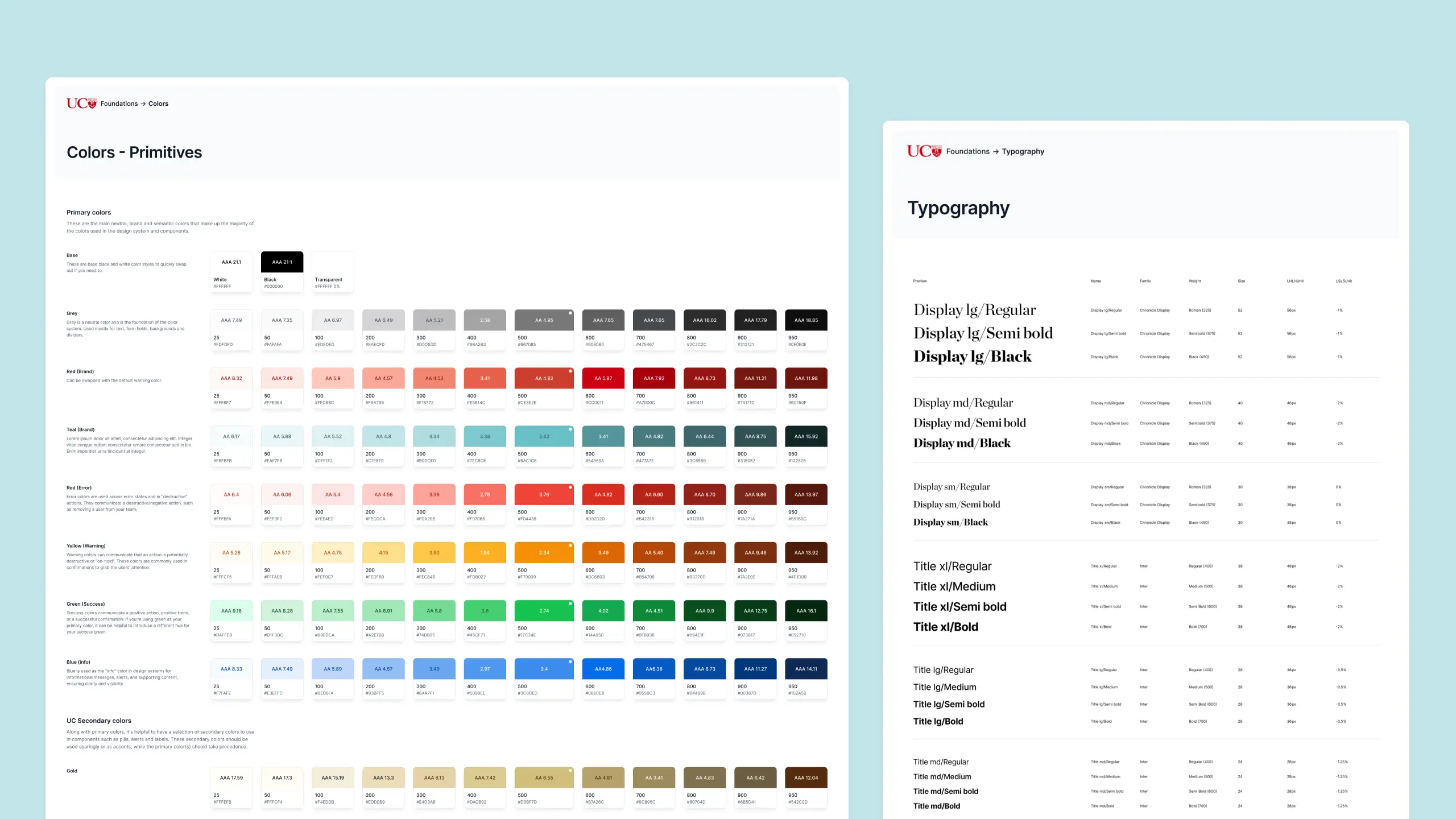
I conducted a thorough audit of existing design styles, components, and patterns in the app. This process revealed gaps and inconsistencies between design and development. An extensive component library was built out using new colour, spacing and typography tokens.

Primitive colour and typography styles.
Figma best practice
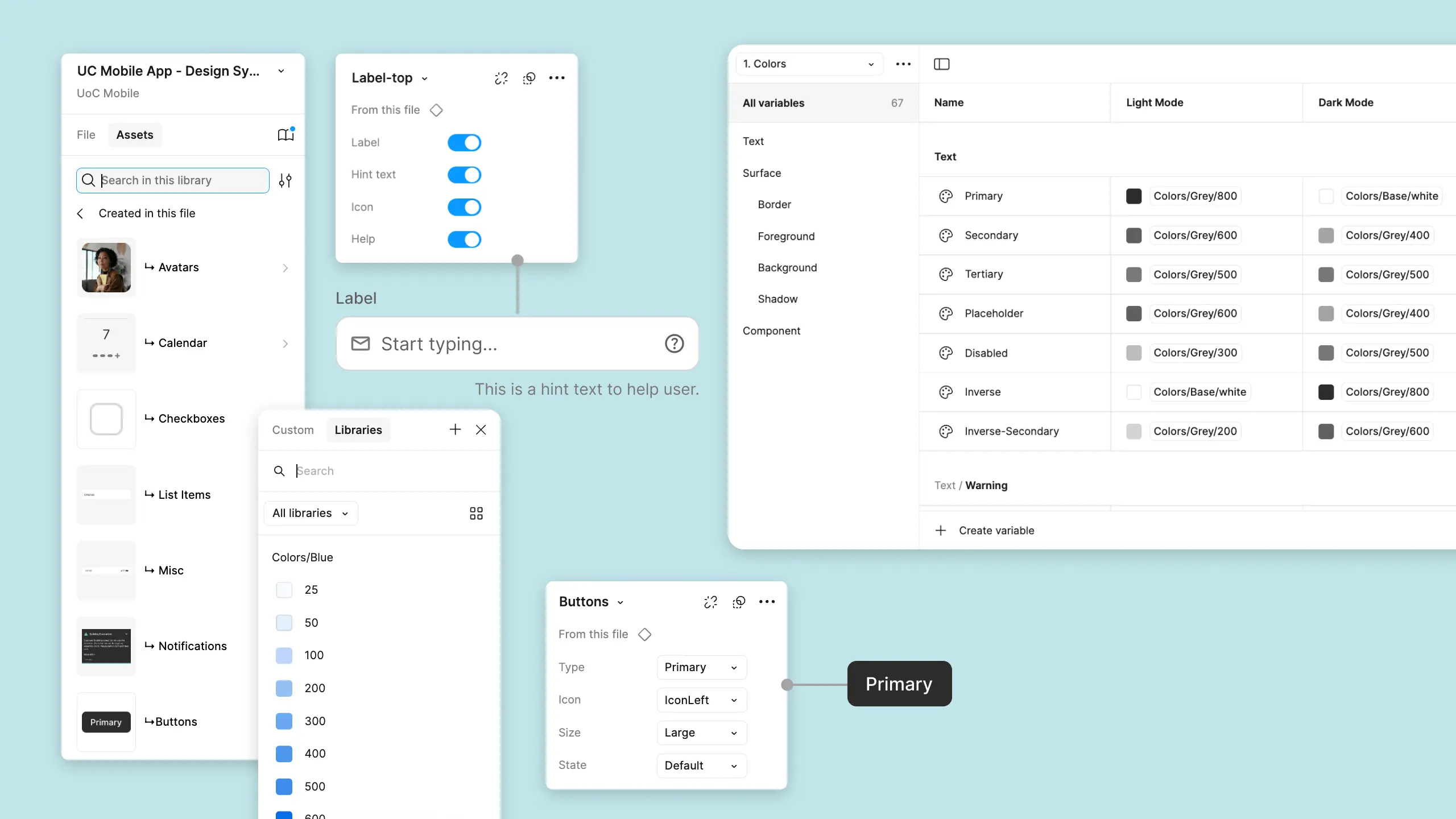
The design system was published as a Figma library, making assets easily accessible and significantly improving time spent on new designs. Boolean and variant component states were utilised to streamline workflows.

Examples of component library, design tokens and variant states used in the design system.
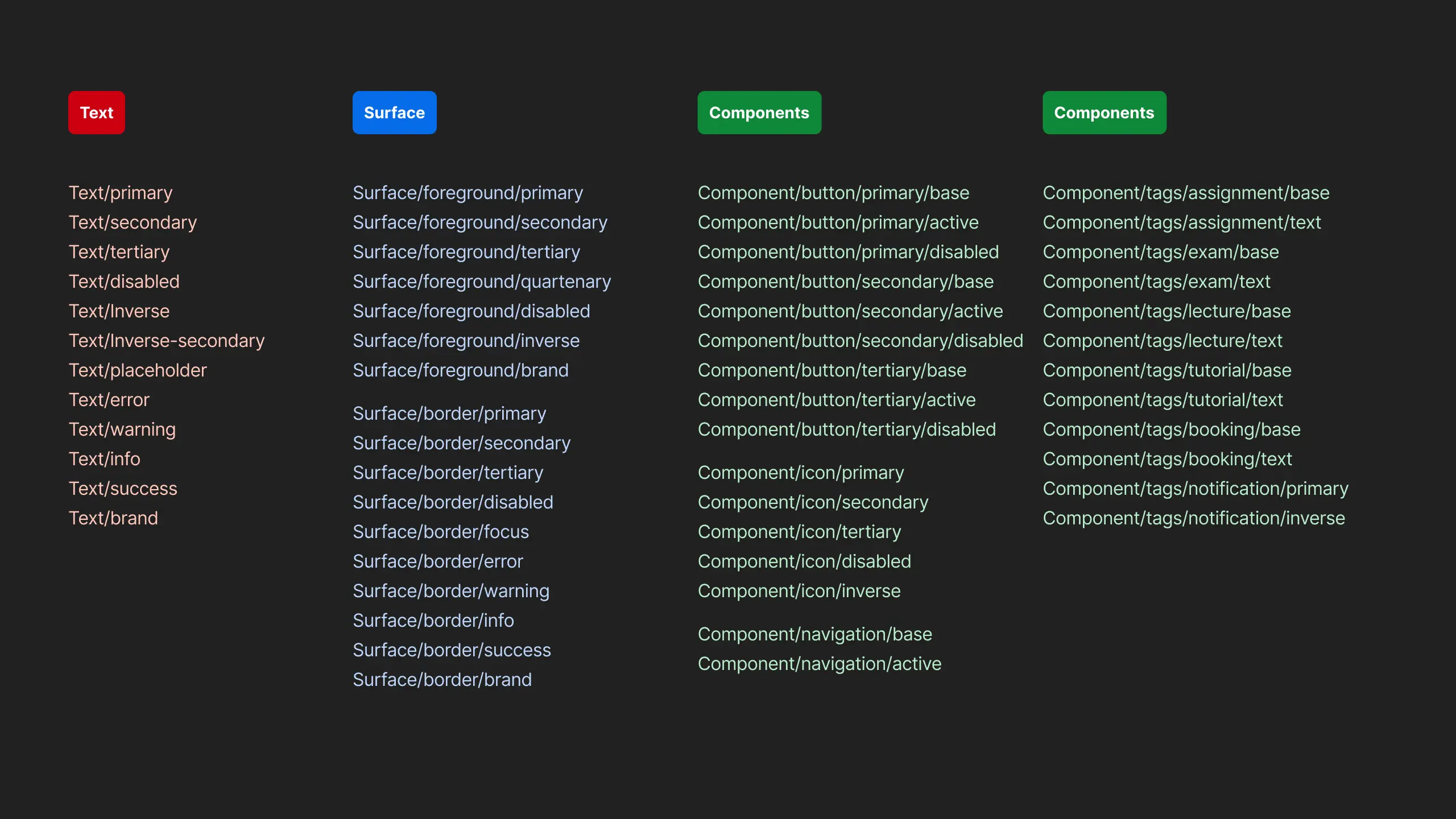
Design token architecture
I developed a robust token architecture to define and manage design styles, including colours, typography, and spacing. The system leveraged simple naming conventions and categorisation, ensuring scalability as the app evolved.
Additionally, an atomic UI structure was implemented to organise components effectively, providing a solid foundation for improving usability of the design files.

Colour token architecture.
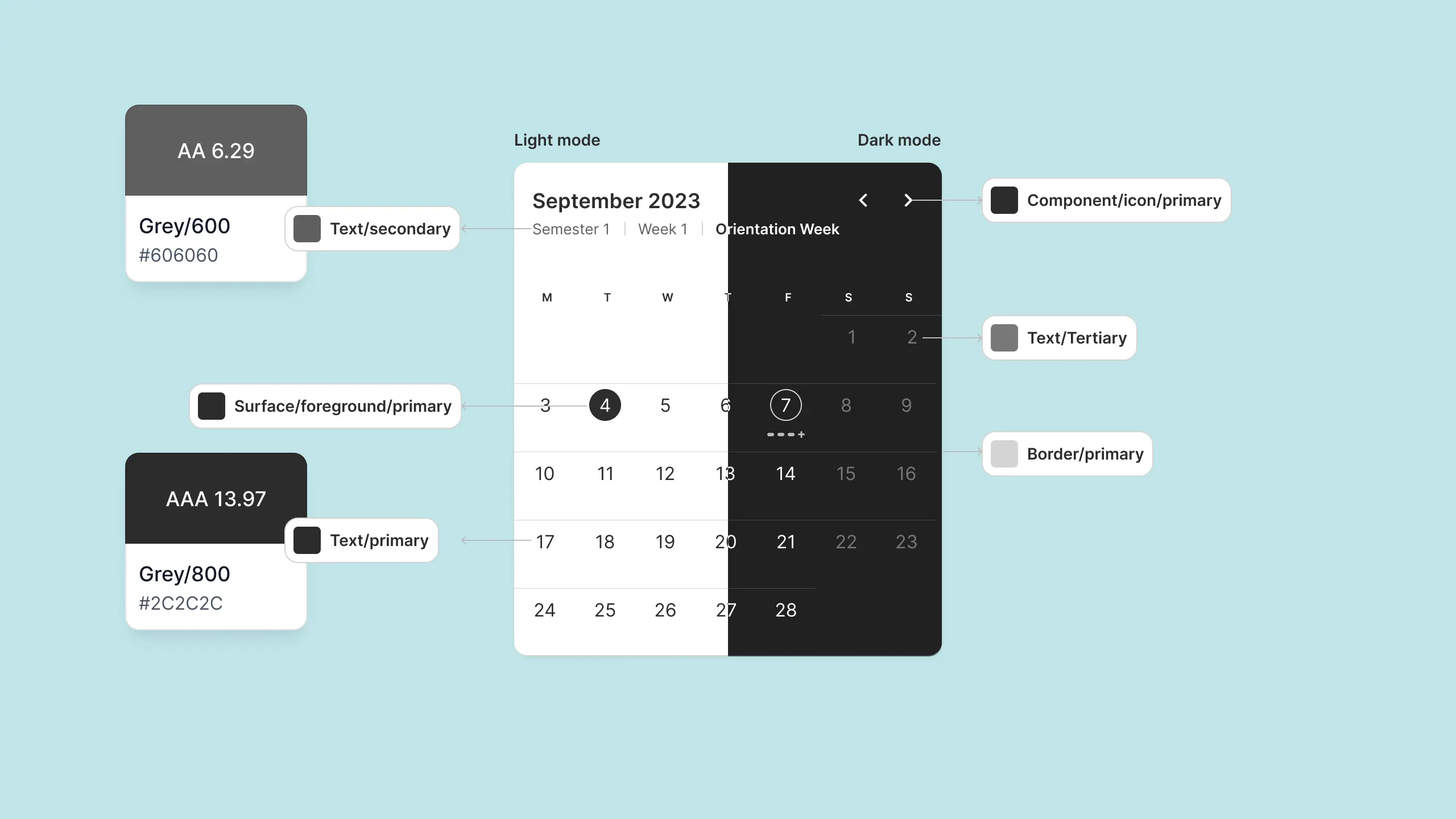
Accessibility
Extensive testing was conducted to meet WCAG standards, ensuring accessibility across colours, typography, and interactive elements.

Light and dark mode calendar component demonstrating colour tokens and WCAG scores.
Light/dark mode variables
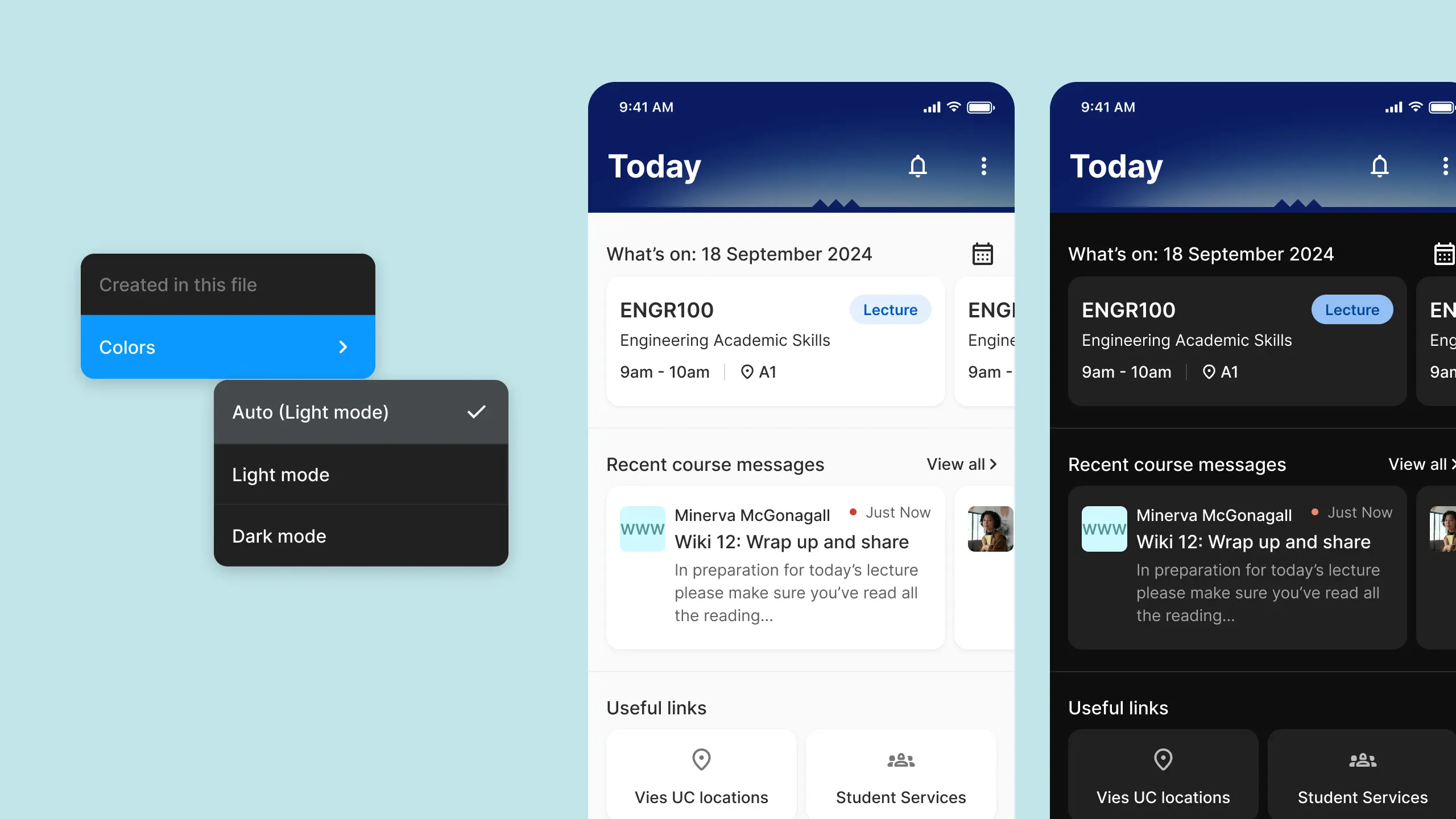
The token-based design system enables a more efficient approach to managing dark mode, allowing seamless transitions between light and dark themes across all designs. Unlike the previous system, which relied on component variants and primitive colours, often resulting in inconsistent conversions, the new system allows for instant previews of light and dark mode screens.

Mobile app home screen light and dark mode variants.
Results
The new design system provides clear guidelines for colours, typography, spacing, and components, creating a solid foundation for the team. While still evolving, it has improved collaboration between designers and developers with helpful documentation and a shared Figma library. Using token-based architecture, global updates are easier, and the system is ready to grow with future needs. The designs are now accessible, consistent, and set up for success.


