Overview
During our company's annual Hackathon, our team tackled the challenge: "How do we help first-time buyers into homes?" Our aim was to create innovative solutions using new technologies such as generative UI and integrating AI functionality.
Our team of six, included frontend and backend developers and myself as the design lead, navigated the problem space to deliver a final MVP solution. Our idea was then presented to the entire company, and I'm proud to say this resulted in a win for our team!
My Role:
Design Lead
Timeframe:
5 Days
Tools:
V0, Miro, Figma, Adobe
Problem
Our team identified that first-time home buyers face significant challenges, such as rapidly increasing house prices, stringent bank requirements, and a lack of awareness about alternative ownership options.
We framed the problem as: First-time home buyers need a more accessible pathway to homeownership, as saving for a deposit is challenging amidst rising property prices and living costs.
Solution
Our concept was to develop a platform that connects home buyers with investors to help fund property purchases. By reimagining the housing market, we aimed to create multiple pathways for individuals to enter the property ladder.
Through our platform, home buyers can source funds by selling shares in their property, making homeownership more accessible. Investors, in turn, gain a share of the property’s value and can profit from its appreciation over time. Additionally, investors will have the flexibility to buy and sell shares to other investors, offering another opportunity for individuals with smaller amounts of capital to grab a piece of the housing market.
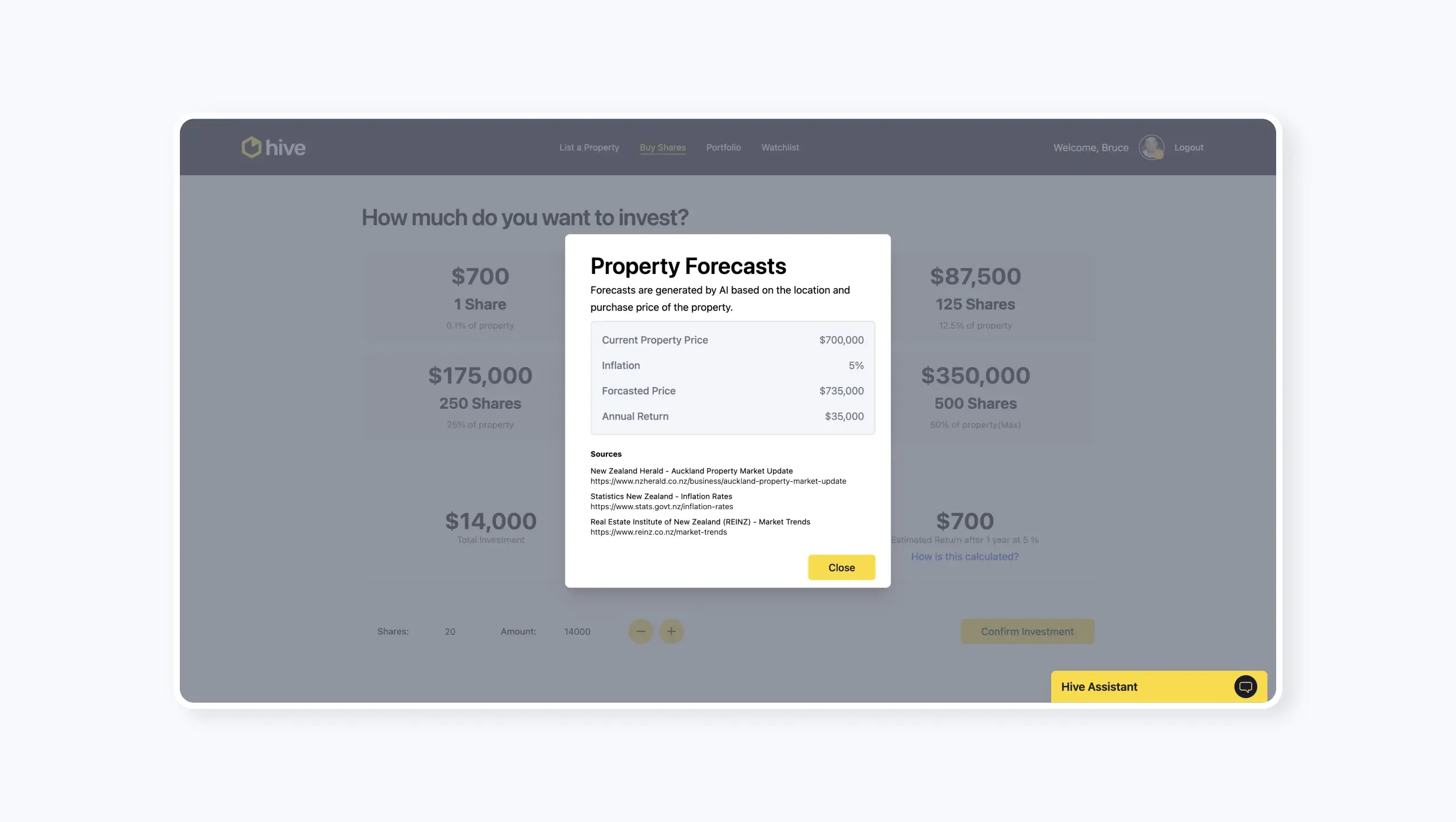
We developed the solution using the cutting-edge generative UI software V0, leveraging prompts to create fully functional products. Additionally, we integrated OpenAI for interactive chat, offering support to first-time homebuyers. With OpenAi we could also provide real-time data for calculating property forecasts and appreciation so buyers can make informed decisions.

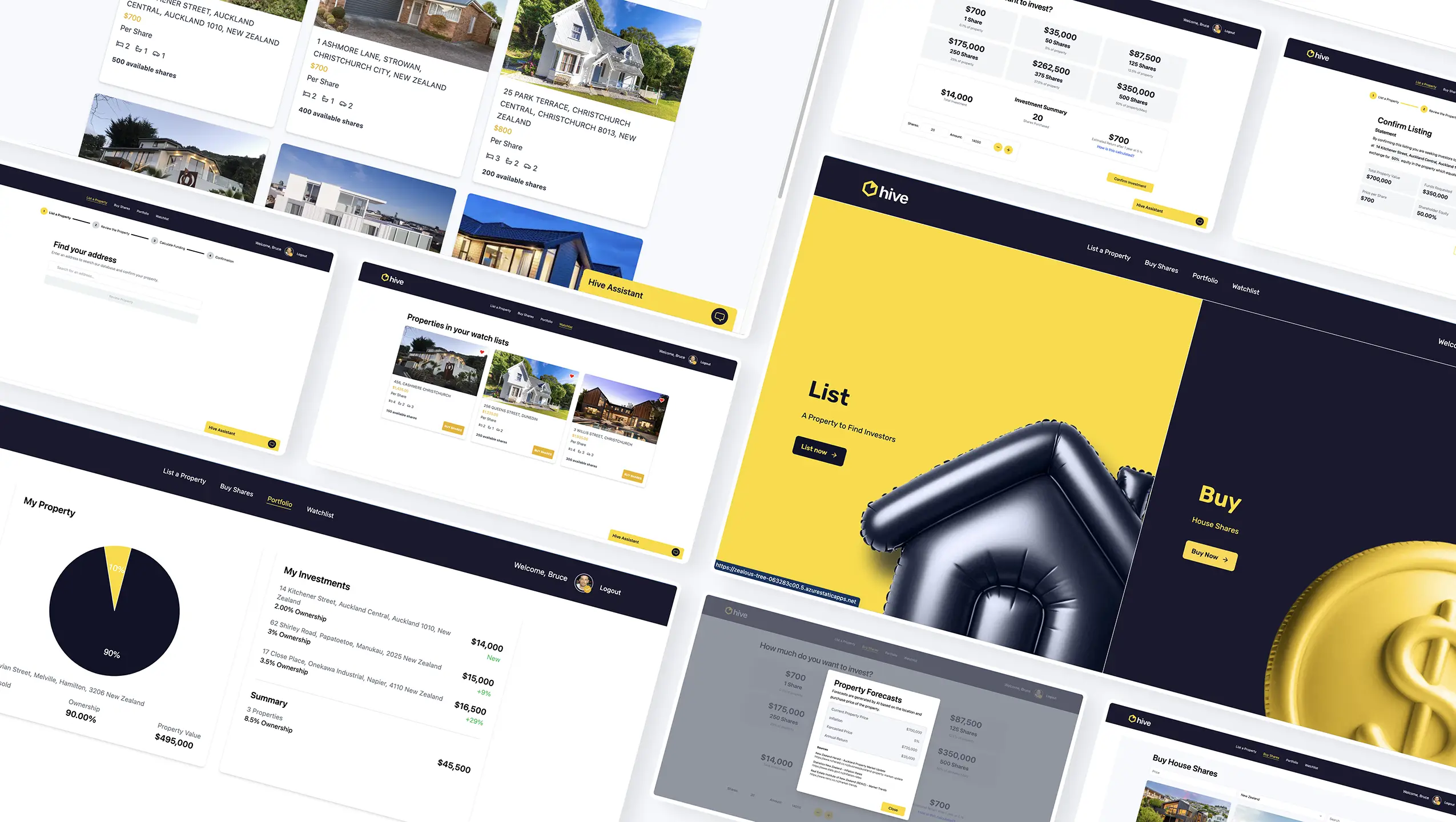
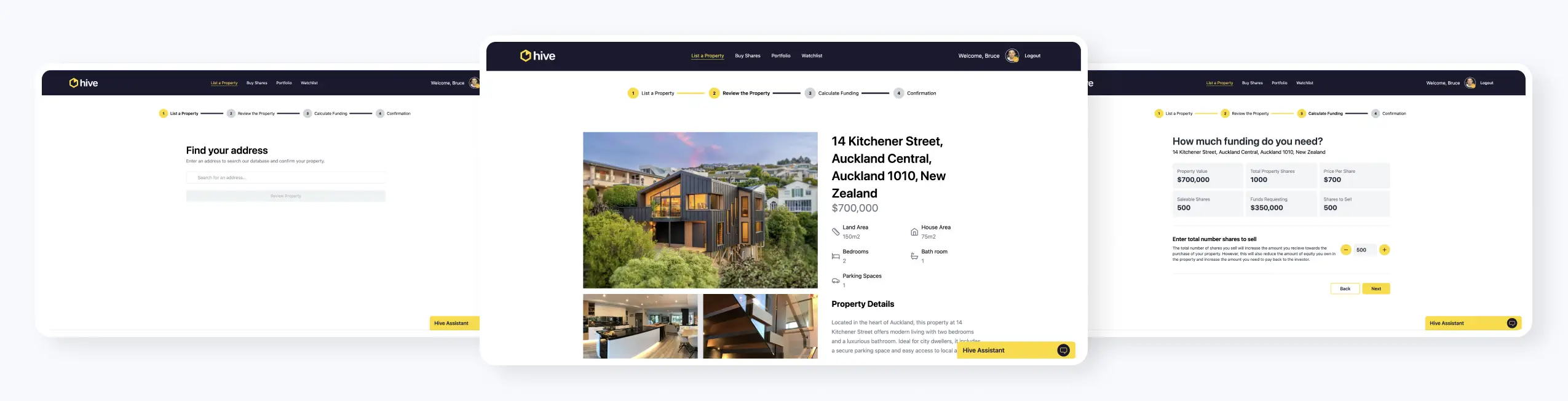
Final developed screens
Results
Our innovative approach and effective implementation won us the Hackathon at Jade, validating our efforts and showcasing the potential of our solution in helping first-time homebuyers.
A recap of the event can be watched in the link below:
Process

Pain points
Our team all face the challenges of purchasing a home, so by discussing our individual experiences, we identified several pain points. Through affinity mapping we brainstormed and identified common themes which can be summarised below:
Rising prices: Rapidly increasing house prices and living costs
Bank requirements: Increasing difficulty in meeting loan qualifications
Lack of awareness: Unaware of alternative ownership options
Single income struggles: Difficulty for single income earners to meet bank requirements.

Problem statement
With our experiences and user stories we were able to define the problem we wanted to address:
"First home buyers need a more accessible pathway to homeownership as saving for a deposit is challenging amidst rising property prices and living costs."
Hypothesis statement
To start brainstorming solutions, we formulated a hypothesis that we believe addresses the problem:
"If first home buyers have access to alternative financial support, then they will have greater success in purchasing their first home."
Competitive audit
Through a basic competitive audit, our research highlighted existing co-ownership and fractional ownership frameworks. We identified that many competitors require ownership of an existing property or are managed by private organisations. This insight presented an opportunity to focus specifically on helping first-time home buyers rather than existing home-owners and became our unique value proposition we based our product around.
User flow
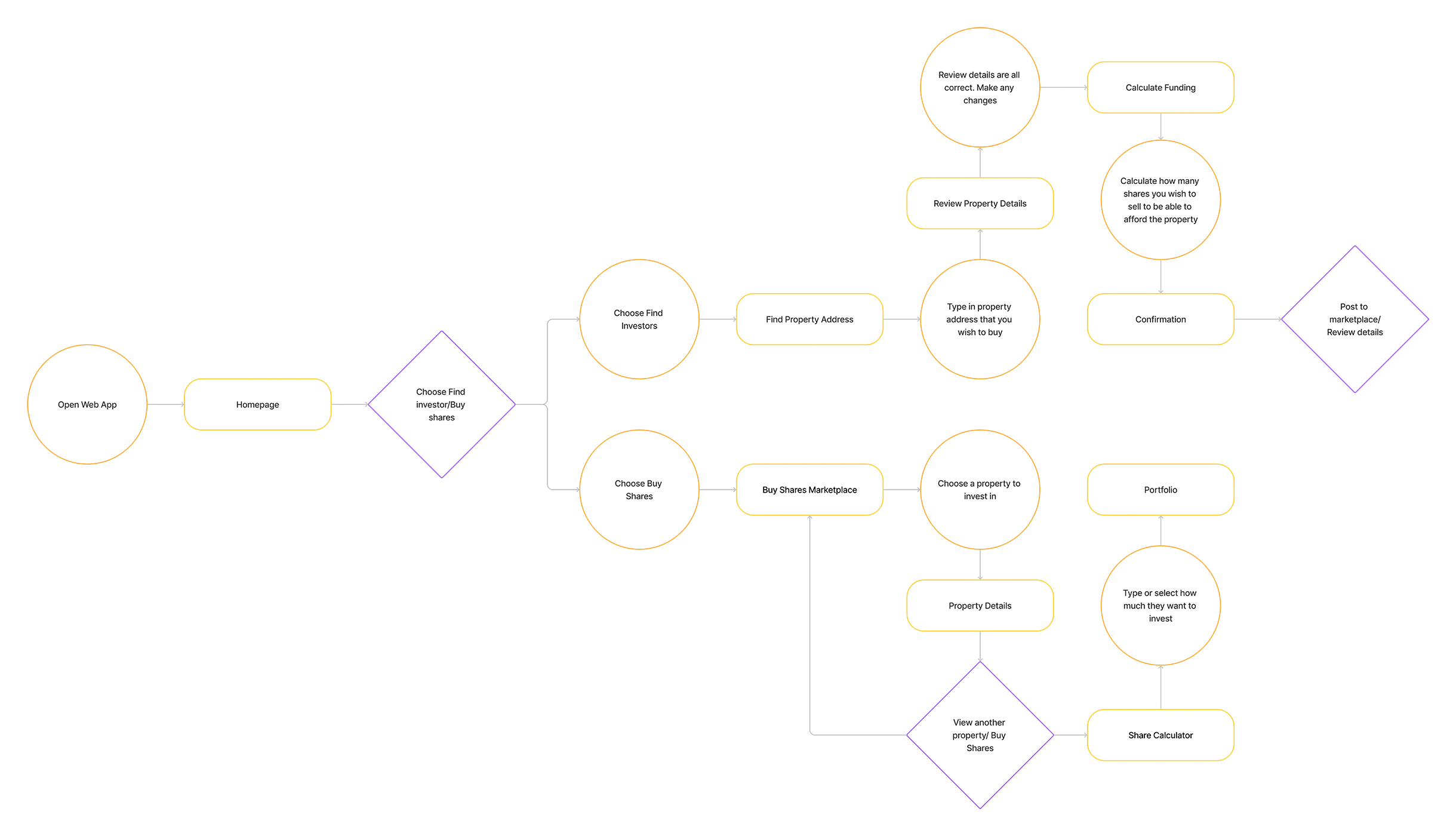
After finalising our idea, we began planning the user flow for listing and buying property shares.


List a property user flow
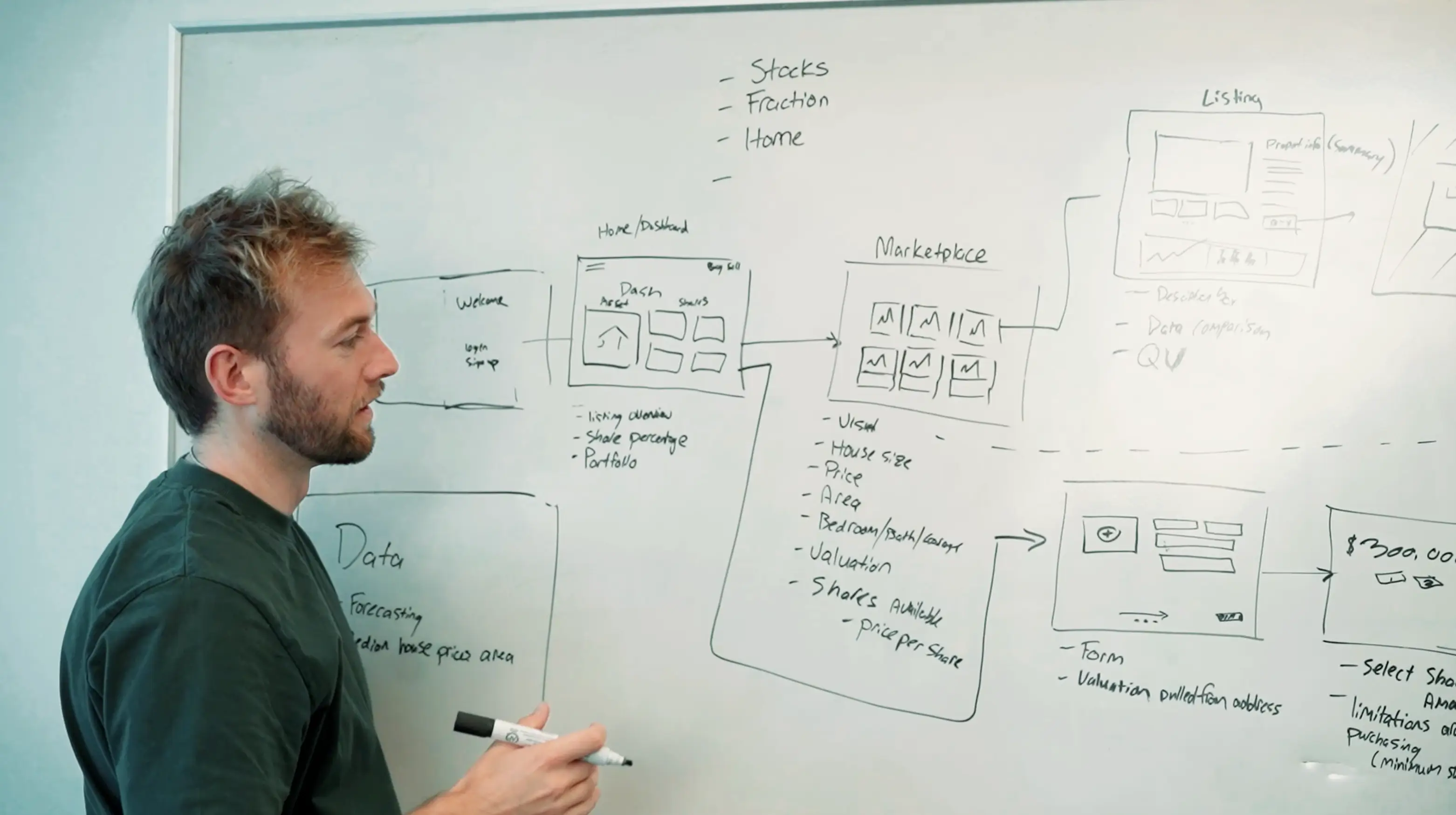
Wireframing
Based off the user-flows we began to wireframe how the user journey may look through multiple whiteboard sessions.
Prototype
The application was built using V0's generative UI and Microsoft Azure. It was important to explore use cases for AI technology and how it can improve the buyers experience. Through integrating OpenAi we could utilise property and realestate data and predict annual house appreciation to provide detailed breakdowns to investors. Other features included an AI chat assistant to support first-home buyers.
Through utilising these tools we created a fully functioning prototype in a fraction of the time.
Challenges
One of the key challenges I faced was stepping back and allowing others to design and develop pages independently, without my direct input. Due to a tight timeline, we couldn't afford to wait for a fully polished set of designs before starting development. Instead, we divided the pages, defined by our user flow, among the team to begin work immediately. Despite the perfectionist in me, it was remarkable to see how generative UI tools enabled the creation of high-quality outputs. To my surprise, many of the pages produced by the team surpassed what I could have achieved within the same timeframe.