UX/UI • Design System
Dairy Mobile Application
Our clients' dairy production mobile application underwent review to address usability issues. By conducting user interviews and testing, we developed a new user-centered design, implemented a refreshed GUI, and introduced a comprehensive design system. These improvements resulted in a notably improved user experience, leading to increased user adoption and increasing our clients market share.
My role as UX/UI Designer included conducting user research with customers and stakeholders to delivering final designs and collaborating with engineers through development. Tools used were Miro, Figma and Adobe.
The Problem
Despite offering comparable functionalities, clients were opting for competitors' solutions due to perceived better usability and design.
Addressing user feedback
In response to customer feedback, our client asked us to address usability concerns for their dairy production mobile application. Key areas of improvement encompassed outdoor optimisation, user-flow refinement, and GUI modernisation.
Challenges
One of the main challenges was working within an existing Xamarin framework as well as client budget restraints that meant we couldn’t stray too far from the original architecture and functionality.

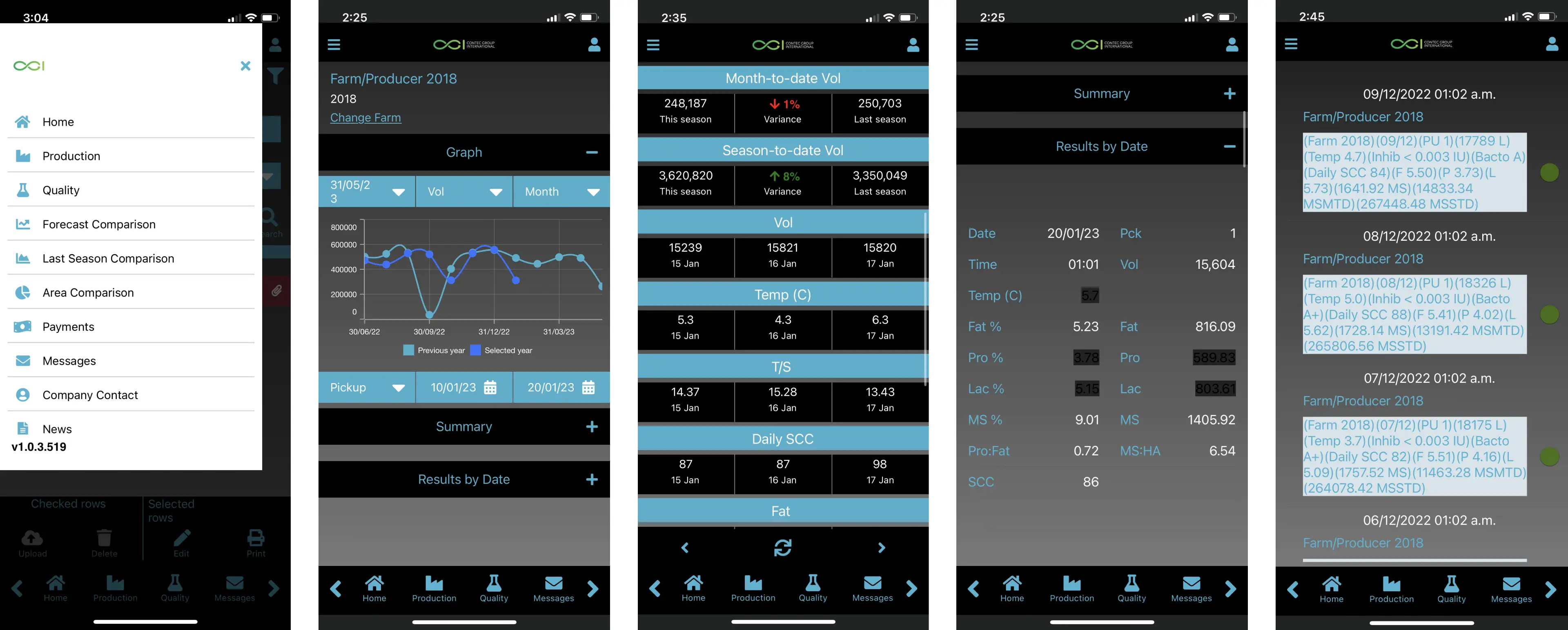
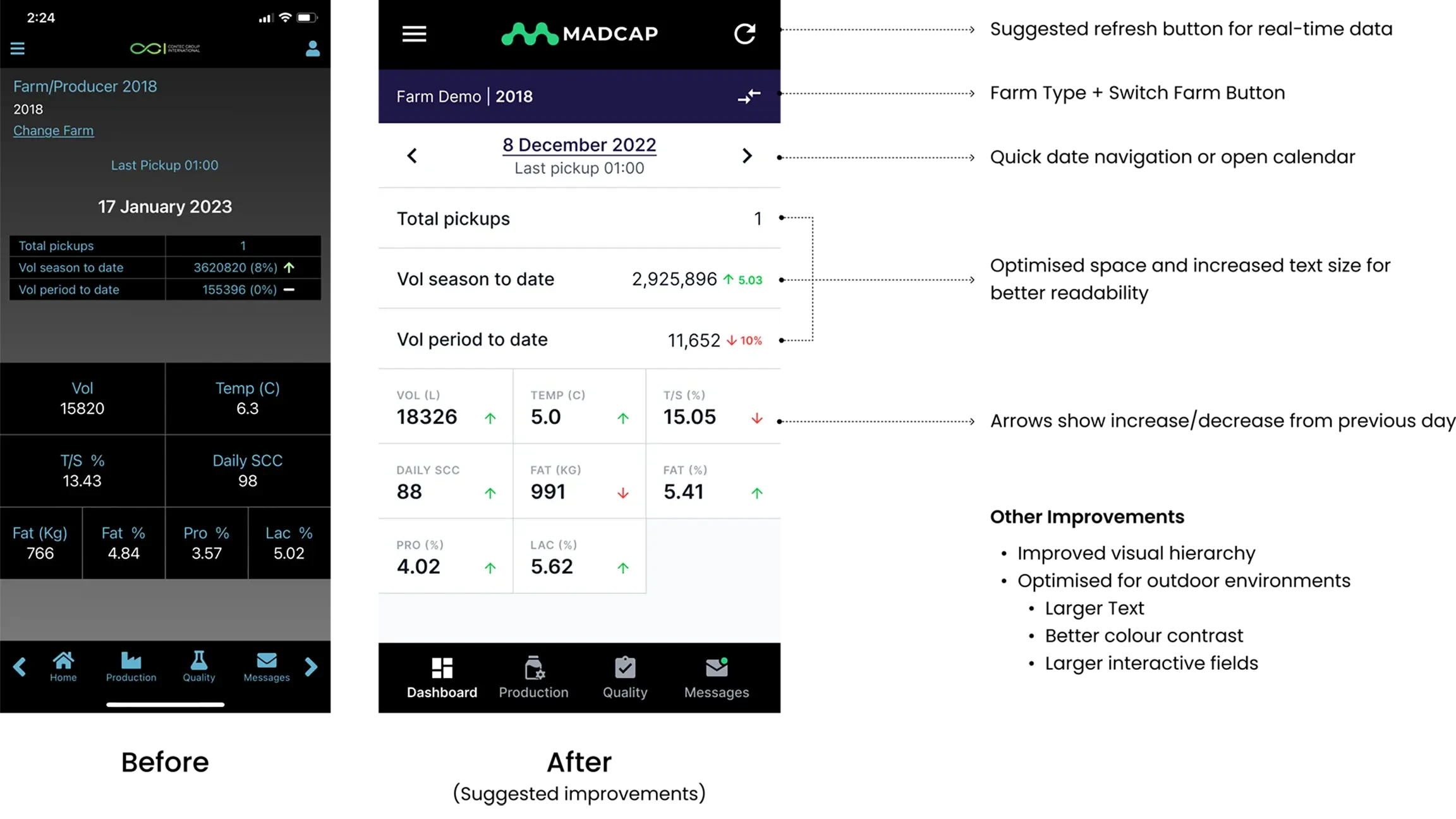
Before screens of the application
The Solution
We delivered a refreshed GUI and optimised the UX/UI of the application that addressed the user’s needs.
User research
Through user interviews and user-testing, we pinpointed areas requiring attention. This included refining user-flows, reducing clicks, and conducting accessibility testing for outdoor conditions.
Design
As a part of the design process we introduced a new brand identity that would help refresh the current outdated look of the application. We applied this as well as a refreshed GUI that worked within the constraints of the Xamarin framework.
Testing
To validate our improvements, we crafted a prototype for user group testing. Additionally, a comprehensive style guide was delivered with a design system that could be used for future developments.

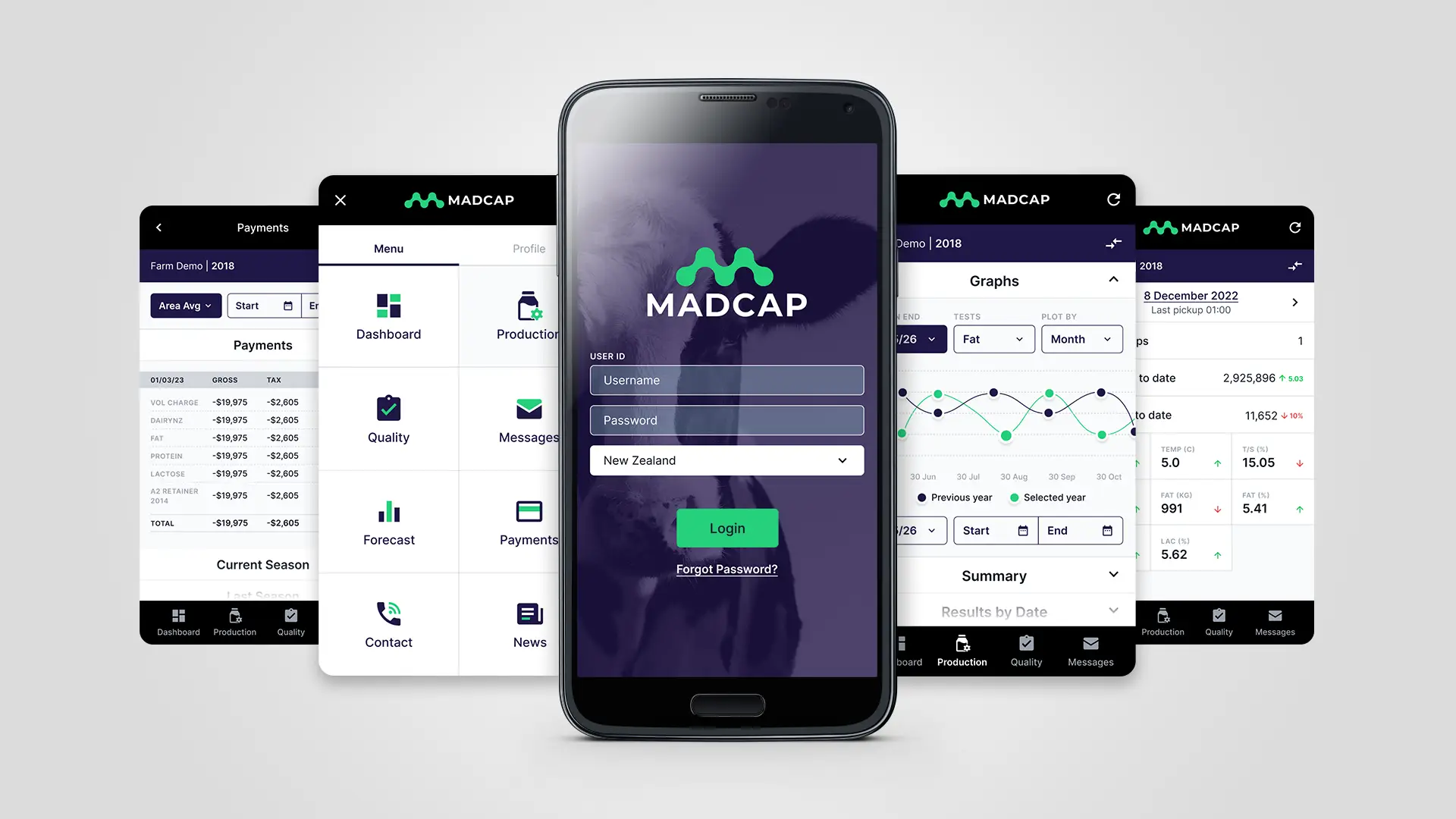
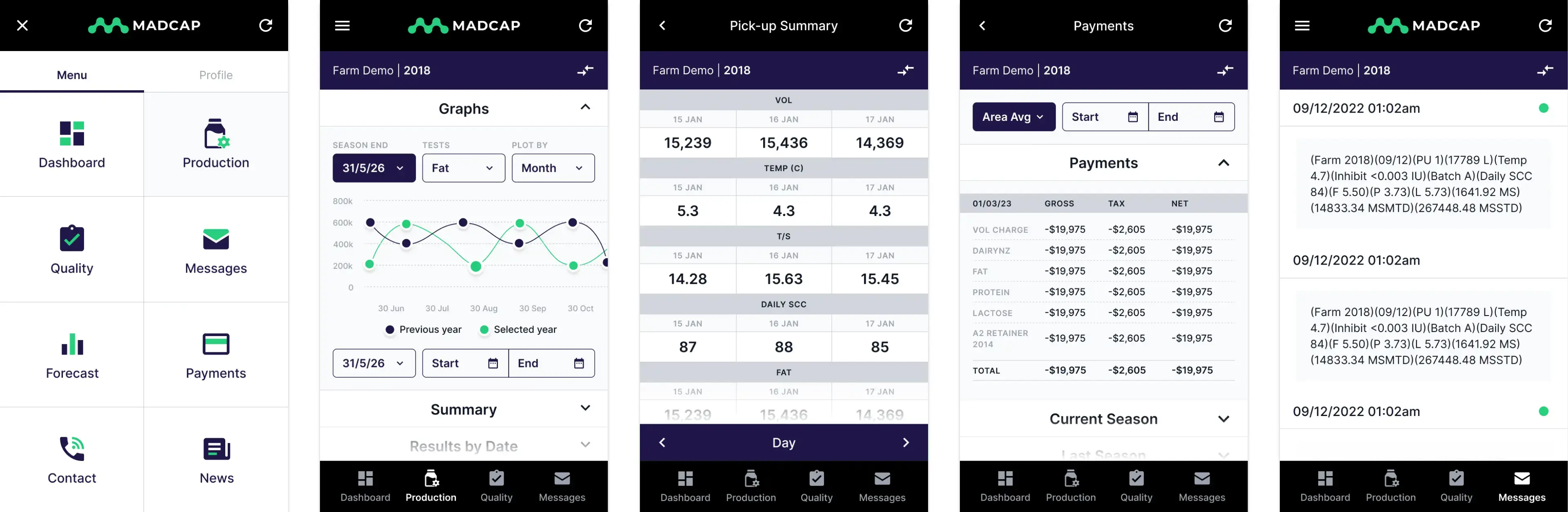
After screens of the application with new GUI
The Results
User feedback was overwhelmingly positive, with intent from 100% of the user groups to incorporate the app into their system processes.
We successfully improved the usability of the application, as supported through user-testing. Although functionally the app hadn't changed much, through a new UI, the users perception was that they found the app to be more user-friendly, even learning of new functions they previously didn’t know it had.
The Process
As a part of this project I conducted user research, competitor analysis, user testing, ideation, wireframes, high-fidelity mockups and prototypes. Collaborating closely with engineers, product managers and stakeholders.
User interviews
User interviews were conducted with a skew of our clients current users. Some whom had expressed interest in moving to competitors solutions.
Some of the key findings included:
Limited awareness of all available app functions
Perceived as outdated and challenging to use
Uncertainty about real-time data visibility
Navigation difficulties
Preference for the desktop version due to its ease of use

An intial concept was developed and tested which addressed some of the users feedback
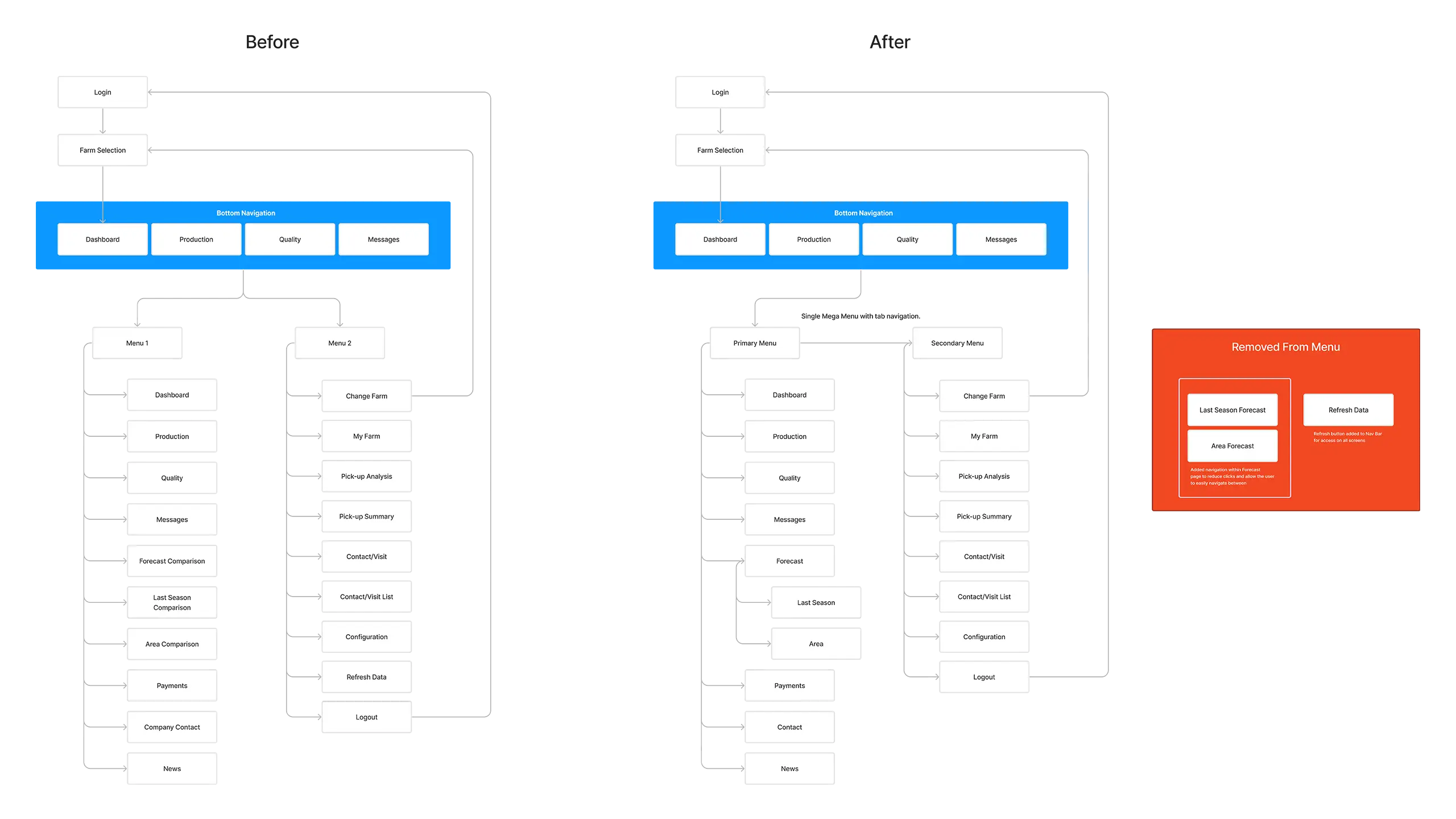
Site map
Users expressed feeling overwhelmed by information and found it confusing to navigate with two separate menus on the navigation bar. To address this, we consolidated them into one mega menu with tab navigation between primary and secondary items while key pages were made easily accessible in the navigation bar.

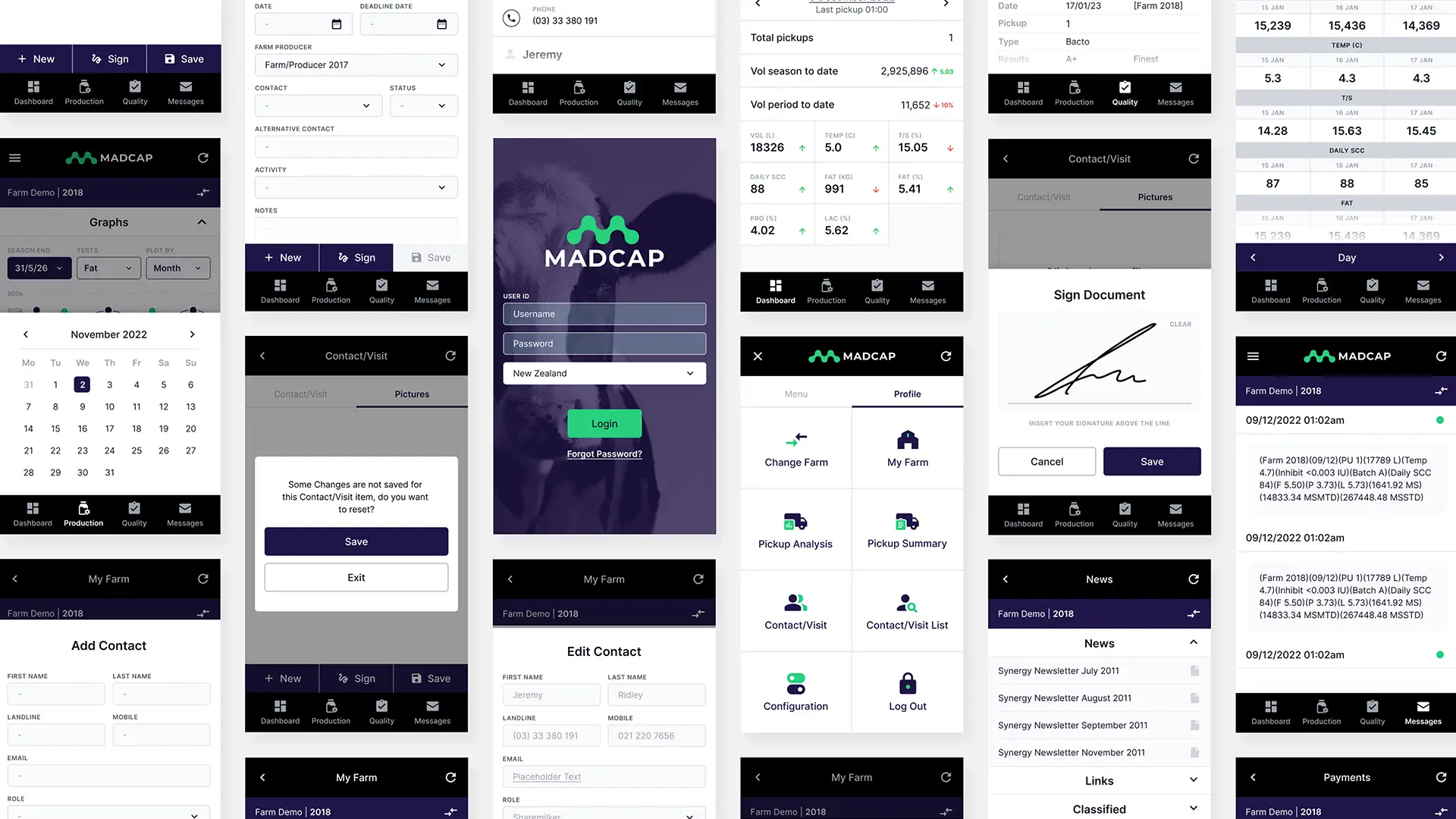
High fidelity mockups
After multiple rounds of feedback with the client and users the final changes were implemented across the app.
Prototyping and user testing
Given that the application was also sold as a white-label solution, it was important to develop a design system that allowed for easy customisation by customers. A flexible design system was created and a prototype was developed and used for user testing.
Prototype demonstrates navigation and functionality of the screens.
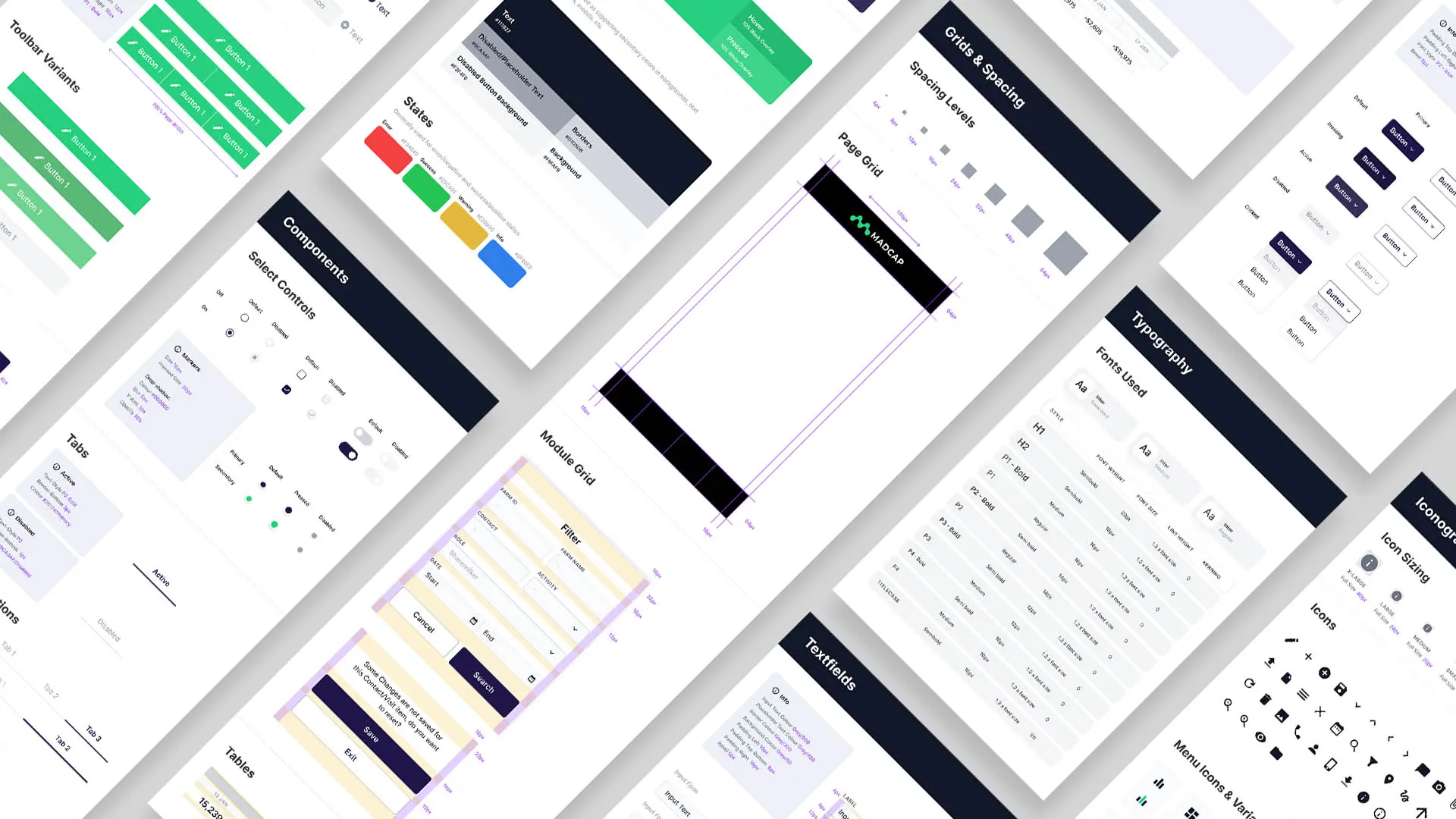
Design system and guidelines
A comprehensive design system was created and documented for ongoing development of the application. This was used by the developers for the build.